Internet Explorer 9 (IE9) is the most recent version of the web browser from Microsoft. Some of the top features included in IE9 are: hardware-accelerated graphics and text, a clean user interface, Pinned sites, jump lists, a new tab page, one box, HTML 5 support, the new JavaScript engine which makes it a lot faster, and several other smart features.
Just like IE8, Internet Explorer 9 has built-in developer tools which help developers quickly determine and resolve HTML, CSS, and JavaScript-related problems by making changes to code from within the browser which can be previewed live. These dev tools are generally not used by the basic users but come in handy to a webmaster or web designer. To access them, just click on the gear icon and select “F12 developer tools” or simply hit F12.
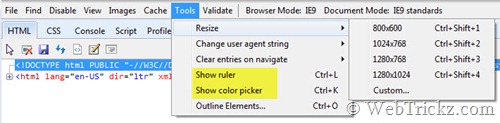
Then just navigate to the ‘Tools’ tab and choose from the listed tools. One amazing and useful tool is Resize, using which one can easily check how their webpage appears in different screen resolutions. You can define a custom resolution too.

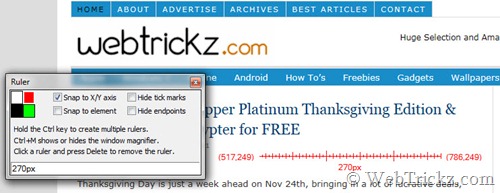
There is a Ruler to accurately measure any arbitrary objects on the screen in pixels. There are multiple colors rulers and a magnifying glass is also available for precision. A defined ruler can be moved, resized, and re-angled. Once drawn, the ruler shows the (x,y) coordinates of each end relative to the position of the points and the ruler length is shown at the center of the ruler in pixels.

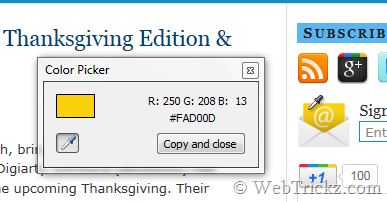
A basic Color Picker tool is also there that lets you pick the color sample from any object on a webpage and indicates its RGB and HEX values. To use it, just position the cursor over an object and left-click to select its color. Then click Copy and close, and the HTML value of color will be copied to the clipboard. For professional tasks, we suggest using Instant Eyedropper which has a magnifier that shows multiple shades in a solid color.

Hope you liked this less-known tip about Internet Explorer. 🙂







