WordPress allows users to easily customize the appearance of their blog using widgets such as Recent Posts, Recent Comments, Categories, Archives, etc. The problem is that these widgets are shown in the sidebar by default on all pages of the site and WordPress doesn’t offer an integrated option to assign the placement for widgets. Fortunately, some great plugins add the functionality to show or hide widgets on specific pages in WordPress without requiring PHP skills or messing with the template code.
Though, this should be a core feature of WordPress as it comes useful, like say it makes sense to show the Recent Posts widget on single pages only and not on the homepage, which already displays the most recent posts. Similarly, you can place necessary widgets only on the homepage.
Below are some of the best plugins. You can either use Widget Logic, a plugin based on Conditional Tags, or Widget Context and Display Widgets, UI-based plugins that don’t require manually adding the tag. Choose one that suits you the best!
Widget Logic – Download here
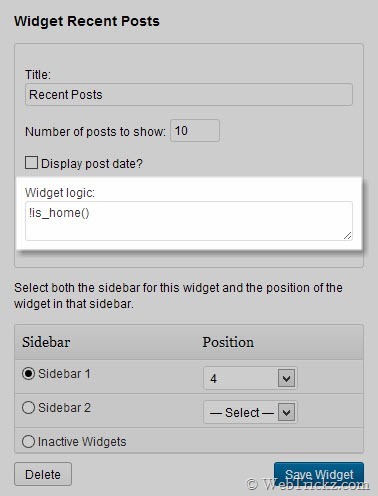
This plugin lets you control which pages widgets appear on using WP’s conditional tags. It also has an option to add a ‘widget_content’ filter that lets you tweak any widget’s HTML as per your theme. This plugin adds an extra control field called “Widget logic” to every widget, where you can use the appropriate WordPress Conditional Tags or any general PHP code. The plugin works like a charm and lets you display widgets exactly as you want. However, use it cautiously as the plugin uses eval() and some users might find the tags unfriendly.

Some commonly used tags are:
is_home() – To display the widget on the homepage only
is_single() - To display the widget on a single post page only
!is_single() - To display the widget on all pages except the single post page
is_single( '17' ) – To display the widget only on a post with ID 17
is_page() - To display the widget on pages only
is_category() - To display the widget on the category archive page
is_tag() - To display the widget on the tag archive page
These options are shown on the Widgets page, only use them when required.
Display Widgets – Download here
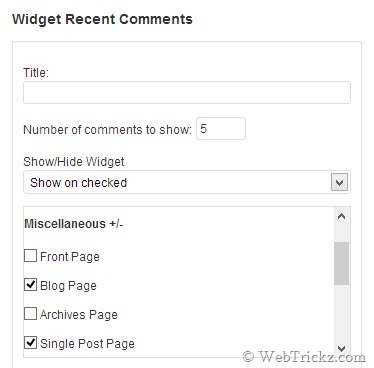
A similar and easy-to-use plugin that eliminates the need to manually add conditional tags. Display Widgets adds checkboxes to each widget to either show or hide it on every site page. You can select one or more pages to show or hide widgets on those specified pages. It lets you change your sidebar content for different pages, categories, custom taxonomies, and WPML languages. The only limitation is that it only works with widgets written in WordPress version 2.8 format. By default, ‘Hide on Checked’ is selected with no boxes checked.

Widget Context – Download here
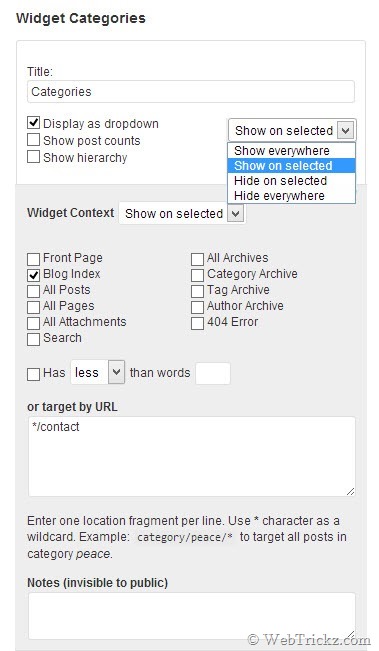
Another similar plugin with a user-friendly interface that makes it easy to show or hide widgets on specific posts, pages, or sections of your site — front page, posts, pages, archives, search, etc. It also features section targeting by URLs (with wildcard support) for maximum flexibility.

For instance, if you want to display the widget only on the iPhone category then enter the location as category/iphone/* to target all posts in the iPhone category. Similarly, to show a widget only on a specific individual page, just enter the webpage URL (slug) like */contact and make sure the widget context status is set to ‘Show on selected’.